Download Bundle Svg Webpack - 66+ Popular SVG Design Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://happy-svg-beautiful-quotes.blogspot.com/2021/07/bundle-svg-webpack-66-popular-svg-design.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Bundle Svg Webpack - 66+ Popular SVG Design File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Bundle Svg Webpack - 66+ Popular SVG Design Plugin that bundles project svg files into a svg sprite. 2.0.0 • public • published 6 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Plugin that bundles project svg files into a svg sprite.
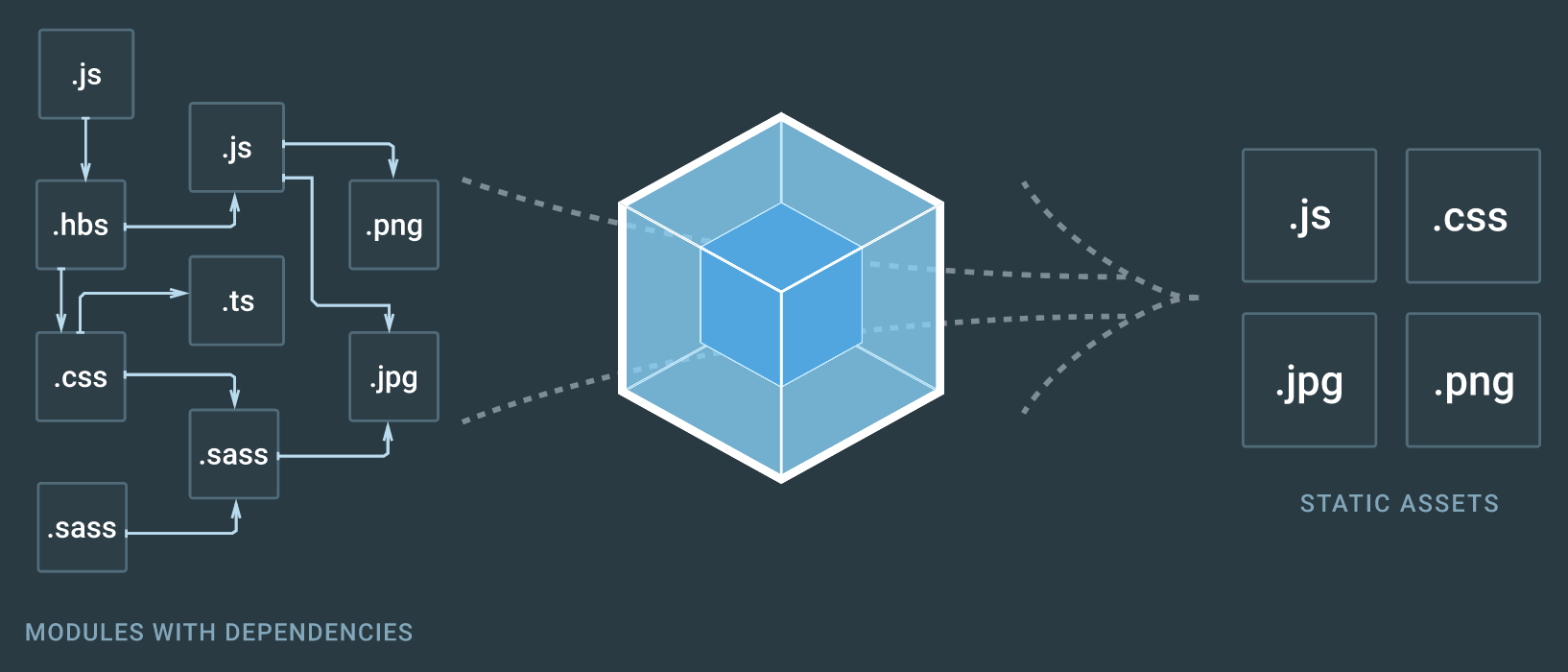
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite. I have my webpack.config set up correctly with the file loader.
Download List of Bundle Svg Webpack - 66+ Popular SVG Design - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I have my webpack.config set up correctly with the file loader.
Глубокое погружение в webpack from mistakster.github.io
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Bundle Svg Webpack - 66+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File Webpack 5 asset modules makes possible to throw out some habitual loaders because its when webpack 5 will come out? Plugin that bundles project svg files into a svg sprite. You don't necessarily need webpack bundle analyzer, but it does comes the application launches alongside webpack bundle analyzer. Luckily, we have webpack to aide us with this problem. ✔️ svg images bundled with js, therefore no extra fetch browser calls, not even svg sprites cra has already provided a way to do it. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Its main purpose is to bundle javascript files for usage in a browser. And if not cra, simple webpack configuration should be able to.
Bundle Svg Webpack - 66+ Popular SVG Design SVG, PNG, EPS, DXF File
Download Bundle Svg Webpack - 66+ Popular SVG Design Though daunting and sometimes confusing, when harnessed correctly, you can. I have my webpack.config set up correctly with the file loader.
Plugin that bundles project svg files into a svg sprite. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 6 months ago.
Its main purpose is to bundle javascript files for usage in a browser. SVG Cut Files
Reindeer Names Svg Bundle SVG File for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Emojis - Smiley Vector Icons (Gráfico) por jumboicons ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Plugin that bundles project svg files into a svg sprite. I have my webpack.config set up correctly with the file loader.
Web Pack | Website Vector for Web Design and Development ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Plugin that bundles project svg files into a svg sprite. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Hello Beautiful Svg Free / Hello School Vibes Bundle 15 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
javascript - Having an issue rendering an SVG icon, using ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite. Webpack is a module bundler.
Baseball Bundle Svg Image Free - Layered SVG Cut File ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
humble bundle icon 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
How to optimize images in webpack | Ivan Akulov's blog for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
React-Native-Svg-Animated-Linear-Gradient Npm - Javascript ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack2 学习记录 — 第一章·最小可用配置 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Icons - WebAppers | Web Resources | WebAppers for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
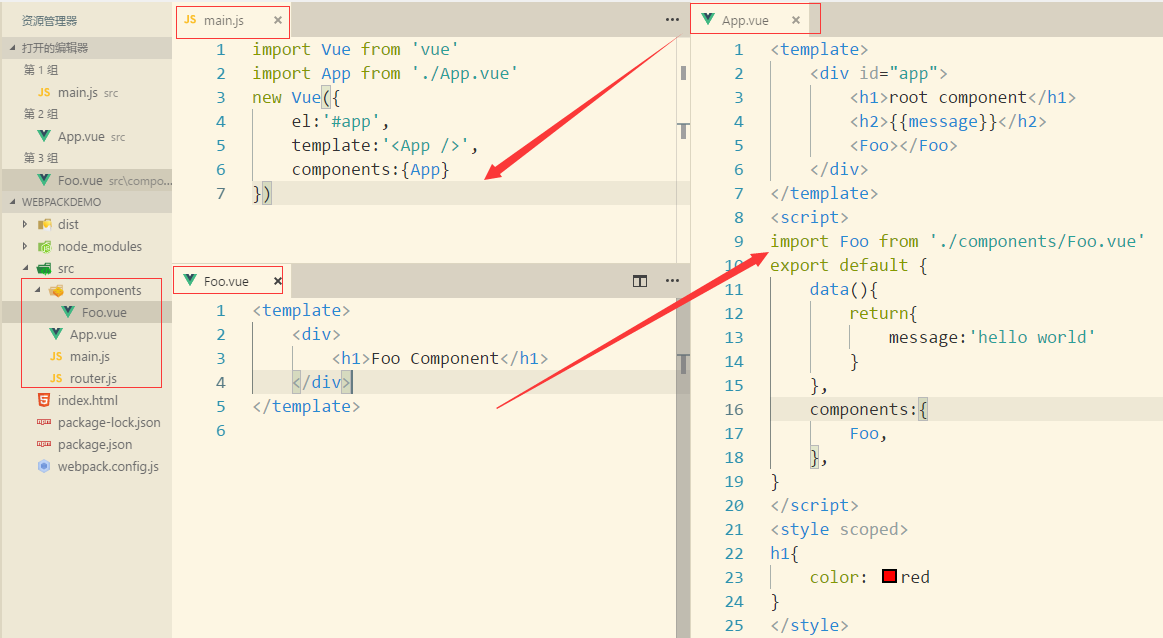
webpack打包vue单文件组件 - 澎湃_L - 博客园 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Plugin that bundles project svg files into a svg sprite.
Flat Vector Icons Web Pack V2 (With images) | Vector icons ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack is a module bundler. Plugin that bundles project svg files into a svg sprite.
WebPack For Visual Studio Developers - Telerik Blogs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 6 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
【JavaScript】コンパイル時にどのファイルがどの程度容量を占めているか把握するwebpack-bundle ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Best Free Web Icon Packs for 2018 - Designmodo for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Webpack is a module bundler. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 6 months ago.
React Read Svg File - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Plugin that bundles project svg files into a svg sprite. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
800+ Startup Icons Bundle in 2020 | Marketing icon, Start ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Plugin that bundles project svg files into a svg sprite. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler.
Webpack Logo PNG Transparent & SVG Vector - Freebie Supply for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
2.0.0 • public • published 6 months ago. Webpack is a module bundler. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Hot Module Replacement - React | Hot, Replacement for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack is a module bundler. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
javascript - Reduce webpack bundle size in react.js ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
2.0.0 • public • published 6 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
Download Including addons with webpack composition can be very. Free SVG Cut Files
Check out this @Behance project: "Print Mock Up Pack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
2.0.0 • public • published 6 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Plugin that bundles project svg files into a svg sprite.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite.
Flat Vector Icons Web Pack V2 (With images) | Vector icons ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.
Baseball Bundle Svg Image Free - Layered SVG Cut File ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
2.0.0 • public • published 6 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Plugin that bundles project svg files into a svg sprite. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Plugin that bundles project svg files into a svg sprite. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Глубокое погружение в webpack for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 6 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite. I have my webpack.config set up correctly with the file loader.
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
reactjs - How to code split packages (fontawesome) from ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. 2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Plugin that bundles project svg files into a svg sprite.
Webpack build 出来的 CSS 内资源路径与 dev-server 调试的时候不一样? - V2EX for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite. 2.0.0 • public • published 6 months ago. I have my webpack.config set up correctly with the file loader.
Plugin that bundles project svg files into a svg sprite. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Svg Bundle Npm - Layered SVG Cut File - Best Free Fonts ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 6 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite. I have my webpack.config set up correctly with the file loader.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
javascript - I have generated the bundle.js with webpack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite. I have my webpack.config set up correctly with the file loader.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite.
css - How to get svg from MDL working with webpack - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Tattoo and piercing tools gradient linear vector icons set ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Plugin that bundles project svg files into a svg sprite. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Plugin that bundles project svg files into a svg sprite. I have my webpack.config set up correctly with the file loader.
Webpack Logo PNG Transparent & SVG Vector - Freebie Supply for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Plugin that bundles project svg files into a svg sprite. 2.0.0 • public • published 6 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader.
Webpack HtmlWebpackPlugin - Bundled file serves up HTML ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Plugin that bundles project svg files into a svg sprite. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. 2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Plugin that bundles project svg files into a svg sprite. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Lil Queen Svg Free : Free Svgs Download Ten Free Svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Plugin that bundles project svg files into a svg sprite. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack Svg Icon, HD Png Download - 1928x1928(#3327692 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
2.0.0 • public • published 6 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Plugin that bundles project svg files into a svg sprite.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Svg Bundle Npm - Layered SVG Cut File - Best Free Fonts ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite.
A Beginner's Guide to Webpack 4 and Module Bundling ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite. I have my webpack.config set up correctly with the file loader.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Webpack series (ep2) - CSS Splitting - Tách css trong Webpack for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
I have my webpack.config set up correctly with the file loader. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Plugin that bundles project svg files into a svg sprite. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Icons - WebAppers | Web Resources | WebAppers for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Plugin that bundles project svg files into a svg sprite. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 6 months ago. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. Plugin that bundles project svg files into a svg sprite.
¿Cómo realiza el proyecto Nuxt la optimización de la ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Plugin that bundles project svg files into a svg sprite. 2.0.0 • public • published 6 months ago. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. I have my webpack.config set up correctly with the file loader. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs.
Setting up webpack 4 for a project - Auralinna.blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Bundle Svg Webpack - 66+ Popular SVG Design
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. It does also seem to bloat the javascript bundle as well like inline svg's do, of course this would depend on how optimized the svgs. 2.0.0 • public • published 6 months ago. Plugin that bundles project svg files into a svg sprite. Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them.
Webpack svg spritely takes all incoming svg files of a given build and creates symbols out of them. I have my webpack.config set up correctly with the file loader.

